新年あけましておめでとうございます。今年こそはJSを覚えてフロントエンドエンジニアの隅っこで超低賃金長時間労働から脱却したい…。働き方改革の波はこちらには来ておらず、知るバイトで稼いだほうがずっとマシな環境にいます。100〜200時間残業で月25万円前後……。なんでやめないんだろう。
今回は文字に対して疑似要素を指定してfontwesomeの左に矢印を入れるやり方をご説明いたします。
スポンサードリンク
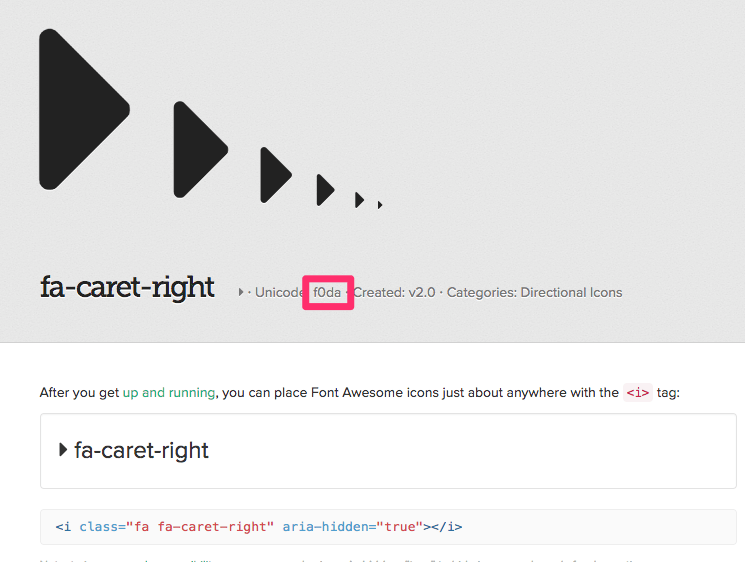
まず、fontwesomeにアクセス。そして使いたい記号をクリックします。

注目すべきはUnicodeの部分。矢印は「f0da」です。
Sassではこんな感じで記述します。
|
1 2 3 4 5 6 |
li a { &:before { font-family: FontAwesome; content: "f0da"; } } |
Unicodeの前にバックスラッシュを入れることをお忘れなく。