トップページなどでスライダーをよく使用していると思いますが、Retina対応だとか、画面幅いっぱいの画像などを使っていると、読み込み時、一瞬スライドするはずの画像全部が縦に並んでしまうことがあります。
今回はこの問題を解決していきましょう。
スポンサードリンク
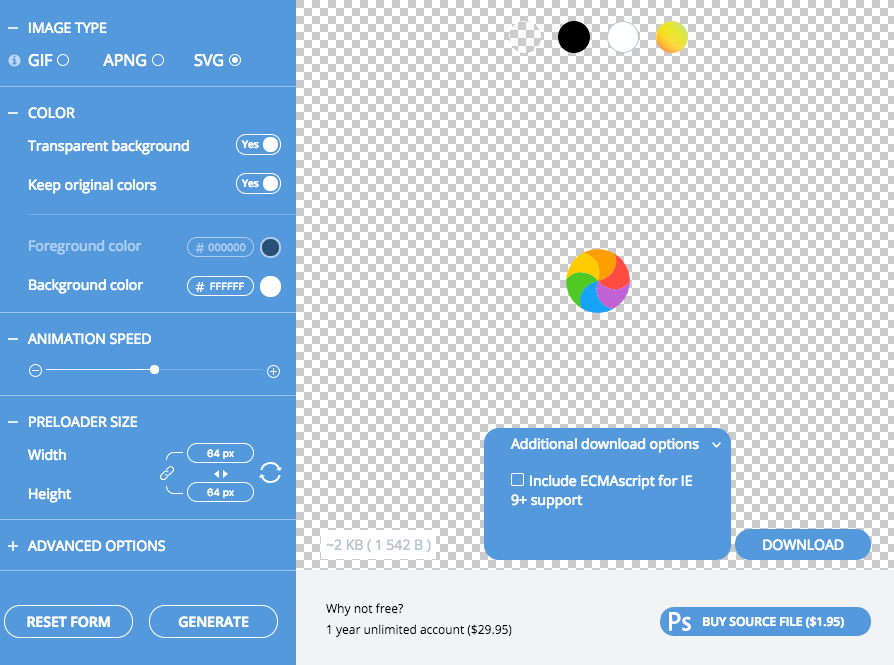
以下icons8からloaderをダウンロードします。(商用無料です。)
 こんな感じで。SVGにしてみました。
こんな感じで。SVGにしてみました。
|
1 2 3 |
<div id="loading"> <img src="<?php echo get_template_directory_uri(); ?>/loader.svg" alt=""> </div> |
そしてこんな感じ。(WordPressで作ってます。)
jQueryをインストールしてないひとはCDNなり何なりで。
|
1 2 3 4 5 6 7 8 9 10 11 |
#loading { display: flex; justify-content: center; margin: 0; background: #fff; z-index: 900; img { display: flex; justify-content: center; } } |
SCSSはこう。
|
1 2 3 4 5 6 7 8 |
jQuery(function ($) { $(document).ready(function () { $('.slider').slider(); }); $(window).load(function () { $("#loading").hide(); }); }); |
JSはこう(WPデフォルトのjQueryを使用しております。).sliderはスライダーを囲んでいるDIVです。
以上で、スライダーが全部読み込まれるまで、くるくるとアイコンが回ります。