自分は適当な人間なので開発環境立ち上げてコーディングするのが面倒くさいんですよね。 バージョン管理とかもだるい。のでプラグインで自動バックアップ取ってます。
WPのメンテでは大抵の場合CSSをいじるだけなので、SASSさえ使えれば捨てられるんじゃないのかなとプラグインを導入しました。
WP-SCSS https://ja.wordpress.org/plugins/wp-scss/
スポンサードリンク

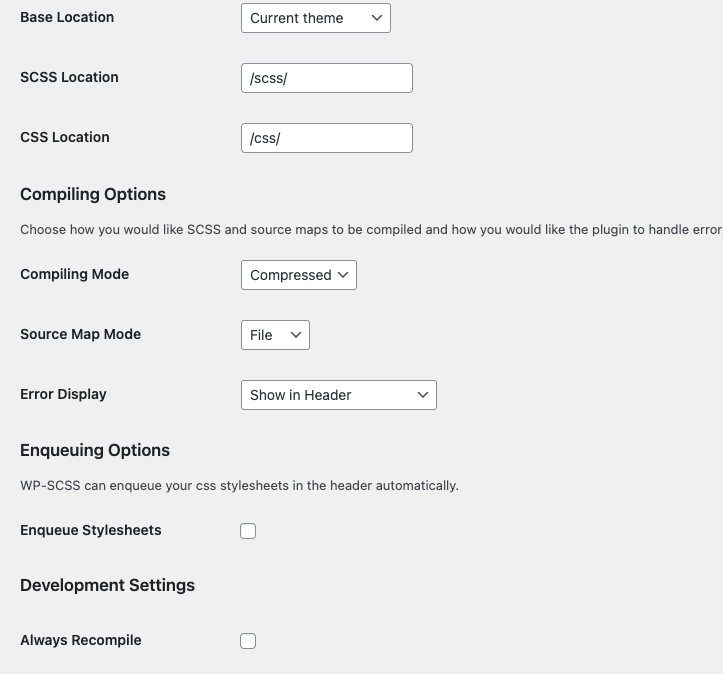
まー重要なのはロケーション。コンパイル元と出力先。
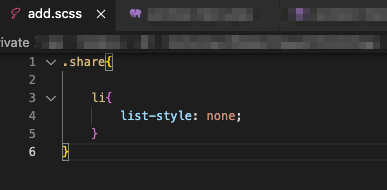
ここでは直テーマにadd.scssというファイルを先ほど作成したscssフォルダの中に作成して、FTPソフトでそのまま開いて、scss記法で保存。

すると自動的にサーバー上のcssフォルダにadd.cssが生成される。

あとはFunctionにて読み込む。オプションでbody前に出力したいのでtrueにしておけばいいと思う。
|
1 2 3 4 5 6 |
function add_files() { wp_enqueue_style( 'add', get_template_directory_uri() . '/css/add.css', "", '20211001' ); } add_action( 'wp_enqueue_scripts', 'add_files', true); |