AdobeXDで各UIパーツを使用する場合、どこかのクリエイターが作ったファイルを引っ張ってきてもいいんですけれども、 チーム内でデザインをいじる場合共通のデータを用意しておいた方がいいです。 やはりそういった場合は公式のパーツを使うのが最適だと考えます。 アップデートもされるだろうしね。

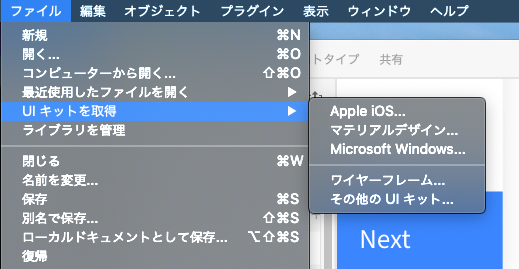
選択をすると以下に飛ぶ。今回はiOSを選択しています。
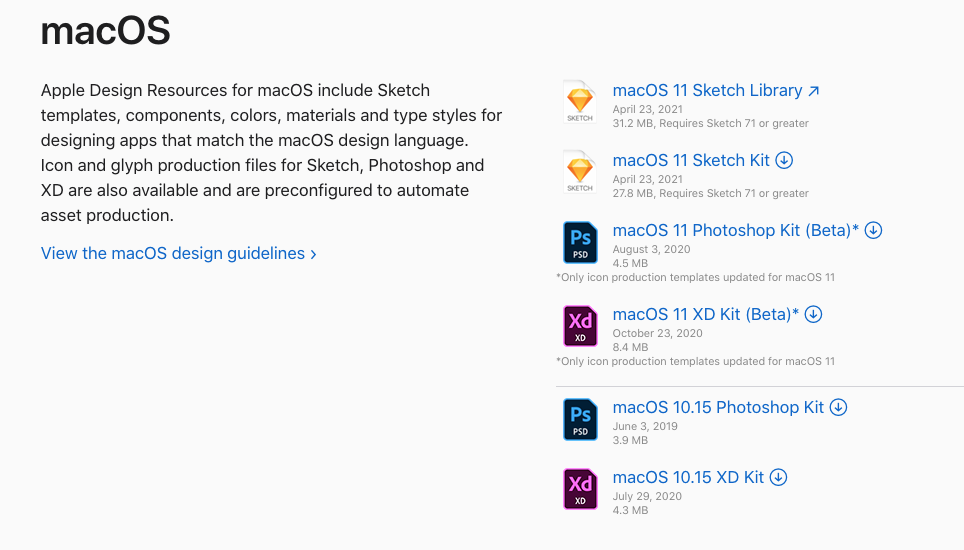
https://developer.apple.com/design/resources/
中段ほどにOSごとのFILEが在るので好きなものを選択します。

何故か実行ファイル?なんですが、同意していくとXDFILEが手に入ります。


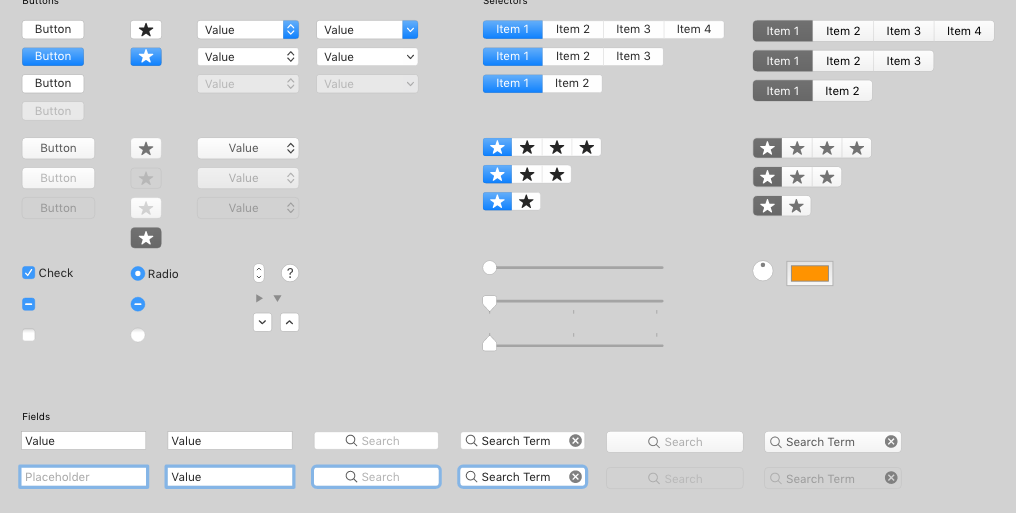
スクショの他にダークモードもあります。