Image Photo Gallery Final Tiles Grid — WordPress プラグイン
ピンタレストのようにウインドウ幅に応じたカードがグネグネ動くギャラリープラグインです。
マルチデバイス対応で、派手なエフェクトを得ることができます。動画も掲載可能です。
中途半端に日本語化されてます。
スポンサードリンク


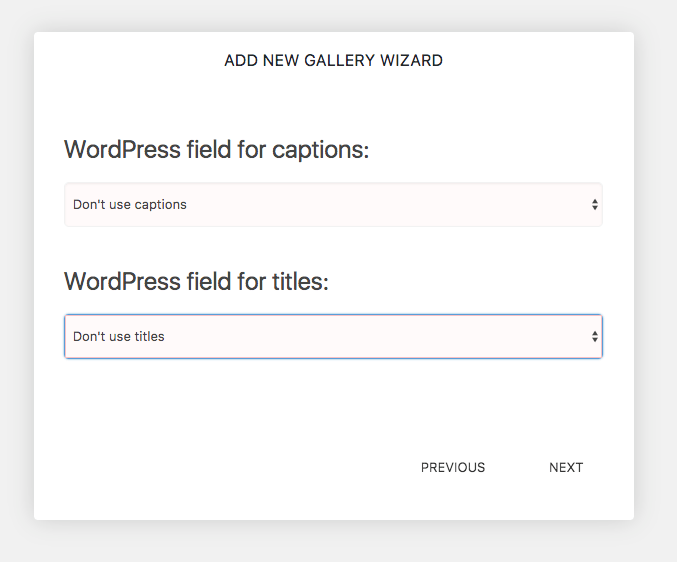
マウスオーバーでキャプションやページタイトルを表示する設定。
オンにすると様々なエフェクト使用して文字を出現させることができます。
今回は場合はどちらも使用しないことにします。画像ごとにユニークな名前を使いたい人、アクセスビリティーを意識している人はつけたほうがいいと思います。

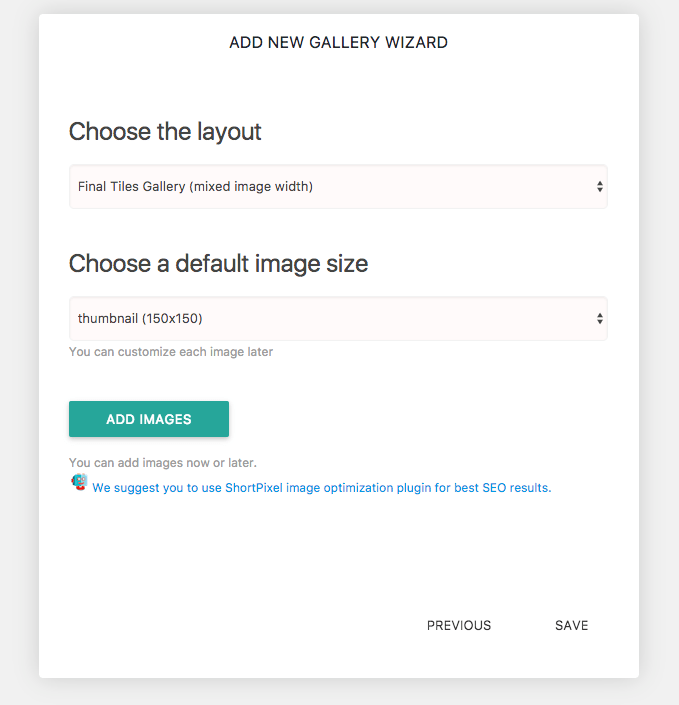
Choose the layooutで、配置方法を選択します。
Masonry (columns same image width)は同じサイズの画像を詰んでいく設定です。
Final Tiles Gallery(mixed image width)は様々な幅の画像を詰んでいく設定です。
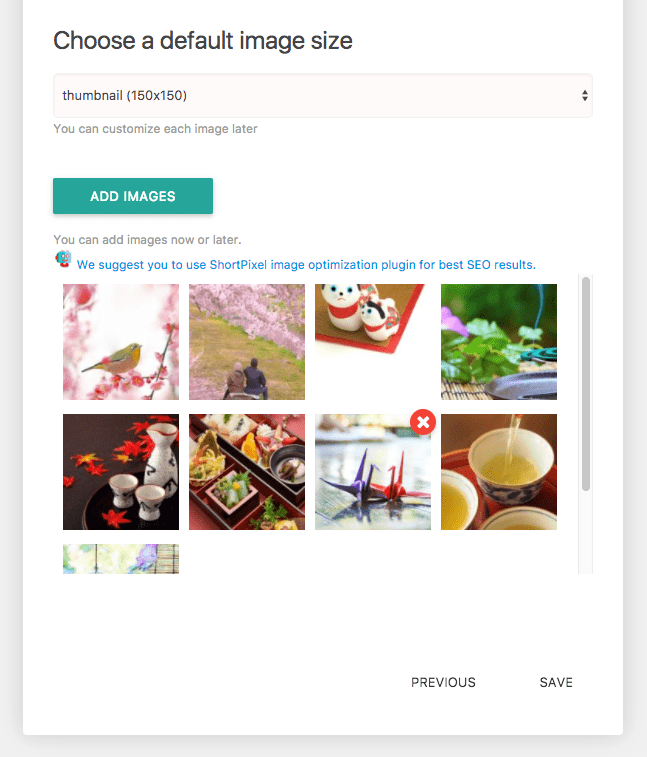
サムネイルのサイズはテーマで決められているものと同じになります。
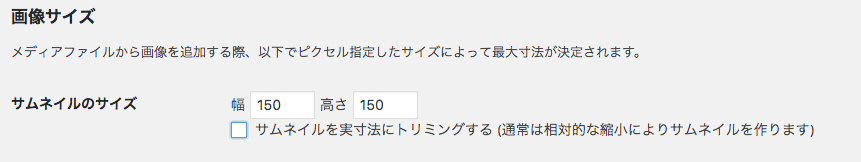
ここでの注意点は設定>サムネサイズをトリミングしないにチェックを入れること。
入れてしまうと、縦幅の長いものの画質が低くなってしまいます。

準備ができたら ADD IMAGESボタンを押します。
そうすると通常のメディアライブラリの画像が出現しますので、画像を選択、あるいはアップロードします。

追加されました。不要な画像は画像マウスオーバーでバツマークが出るのでそちらをクリックします。
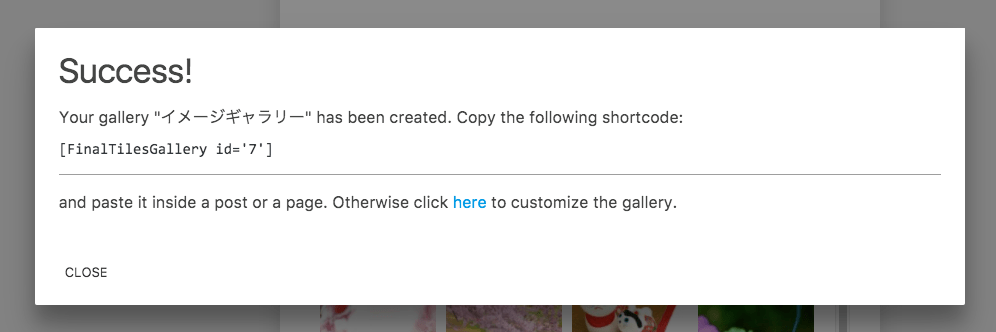
これで良ければSAVEをを押すとショートコードが出ます。

固定ページに[FinalTilesGallery id=’7’]を貼り付ければ、ギャラリーは完成します。
更に設定したい場合はhereを押します。
設定
一般
一般では最大幅等を設定できます。
ここでは重要な箇所のみ解説していきます。
width
後ほどCSSでも設定できるのでは100%のままで。
margin
画像間のmarginを変更ができます。
Image size factor
イメージがどれくらいの割合で拡大縮小して幅を埋めるかの数値です。推奨は90%。でも50%くらいにすると、サムネイルのサイズがバラけ面白い表現になります。
Image size factor Smartphone Landscape,Image size factor Phone Portraitも90%でいいでしょう。
Tile minimum width
画像の最小幅です。これはデスクトップサイズのみに適用されます。すべての幅がこのサイズになるわけではなく、余った幅は他の画像が埋める形になります。
先方に見せているデザインがある場合、こちらのサイズをデザインデータのサイズと合わせ、さらに マージンを取り、CSSで調整するといいでしょう。

Images order
-
- User:ユーザーが決めた順番
- Rivers:ユーザーが決めた順番とは逆
- Random:ランダム表示

Allow image enlargement
(訳 サムネが汚かったらImage size factorのパラメーターを小さくしてみてくれ)
Compress HTML
Enable or disable HTML compression, some themes prefer uncompressed, switch it off in case of problems.
(訳 HTMLの圧縮が嫌いならチェック外しておいてくれ)
Light Box
ソーシャルボタン、ライトボックスの種類やサイズ、blankなどの設定をします。ここは特にいじりませんでした。
Caption
キャプションに対する設定です。
アイコンの種類や大きさ、最大文字数を決めます。キャプションを使わないので触りませんでした。
Hover effects
3つあるうちの2つがアンロック…。ここも触らず。
Image loaded effects
読み込み時、拡大回転縮小等のエフェクトを加えることができます。お好みでどうぞ。
スタイル
Loading Bar color
画像読み込み時に、水平のローディングバーが入るのですが、その色です。
Loading Bar background color
ローディングバーの背景。わかりやすく下の画像で説明すると、赤がLoading Bar color、緑がLoading Bar background colorです。![]()
Tile background color
全体の背景色ではなく、一つ一つの画像につけるバックグラウンドの色です。読み込み時は指定した色で徐々に画像で浮き出てきます。
格好いいエフェクトなんですが、自分は画像hover時にopacityをつけているので、すけて見えるのが嫌なので不採用にしました。
Customizations
Additional CSS class on A tag
イメージにつけるaタグにクラスを付与します。
自分はこんな感じにCSSをカスタマイズしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.final-tiles-gallery { margin:0 auto; max-width:980px; width:100%; } @media screen and (max-width: 480px){ .final-tiles-gallery { margin:0 auto; width:90%; } } |
