公式サイト
https://understrap.com/
小テーマをzipでダウンロード
https://github.com/understrap/understrap-child
各zipを解凍してテーマフォルダに入れる
wp-content/themes/understrap-child/
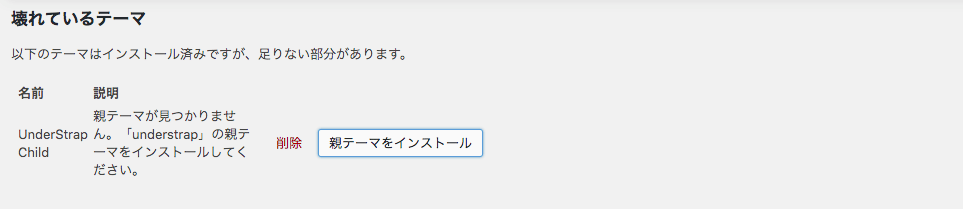
以下のようなメッセージがテーマ編集ページで出るので親テーマをインストールします。

以下Gulpを動かすの手順(Local by FlywheelでローカルWPを動かした場合)
小テーマフォルダで
|
1 2 |
npm i gulp npm i |
でモジュールインストール
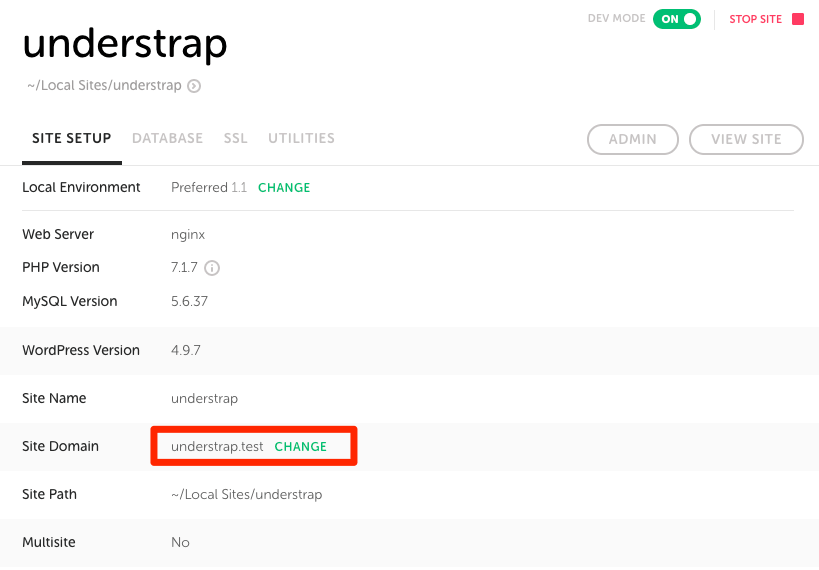
/gulpconfig.jsonというファイルがあるので、Local by Flywheelのドメイン情報とあわせる。
スポンサードリンク

こんな感じだったら
"browserSyncOptions" : {
"proxy": "understrap.test",
"notify": false
},
の様に書き換える。ちなみにLocal by Flywheelの初期設定.localだと、うまく読み込みされないので適当なものに変更。
Sassの追加
カスタム用のcssを/sass/theme/understrap.scssの中でインポートします。
Font Awesome5に変更する
デフォルトではFont Awesome4が使われているので、最新のバージョンに変更しましょう。
gulpfile.js
180行目あたりを以下に変更
|
1 2 3 4 5 6 7 |
// Copy all Font Awesome Fonts var stream = gulp.src(paths.node + '@fortawesome/fontawesome-free-webfonts/webfonts/*.{ttf,woff,woff2,eof,svg}') .pipe(gulp.dest('./fonts')); // Copy all Font Awesome SCSS files gulp.src(paths.node + '@fortawesome/fontawesome-free-webfonts/scss/*.scss') .pipe(gulp.dest(paths.dev + '/sass/fontawesome')); |
211行目辺りを以下に変更(Deleting the files distributed by the copy-assets taskとある箇所)
|
1 2 3 |
gulp.task('clean-vendor-assets', function () { return del([paths.dev+'/js/bootstrap4/**', paths.dev+'/sass/bootstrap4/**', './fonts/fa*.{ttf,woff,woff2,eof,svg}', paths.dev+'/sass/fontawesome/**', paths.dev+'/sass/underscores/**', paths.dev+'/js/skip-link-focus-fix.js', paths.js+'/**/skip-link-focus-fix.js', paths.js+'/**/popper.min.js', paths.js+'/**/popper.js', (paths.vendor!=''?(paths.js+paths.vendor+'/**'):'')]); }); |
ターミナルでv5をインストールします。
|
1 |
npm install --save @fortawesome/fontawesome-free-webfonts |
./sass/assests/font-awesome.scssを以下に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$fa-font-path: "../fonts" !default; @import '../../src/sass/fontawesome/variables'; @import '../../src/sass/fontawesome/mixins'; @import '../../src/sass/fontawesome/core'; @import '../../src/sass/fontawesome/larger'; @import '../../src/sass/fontawesome/fixed-width'; @import '../../src/sass/fontawesome/list'; @import '../../src/sass/fontawesome/bordered-pulled'; @import '../../src/sass/fontawesome/animated'; @import '../../src/sass/fontawesome/rotated-flipped'; @import '../../src/sass/fontawesome/stacked'; @import '../../src/sass/fontawesome/icons'; @import '../../src/sass/fontawesome/screen-reader'; @import '../../src/sass/fontawesome/fa-solid'; @import '../../src/sass/fontawesome/fa-regular'; |
続く……かも。
