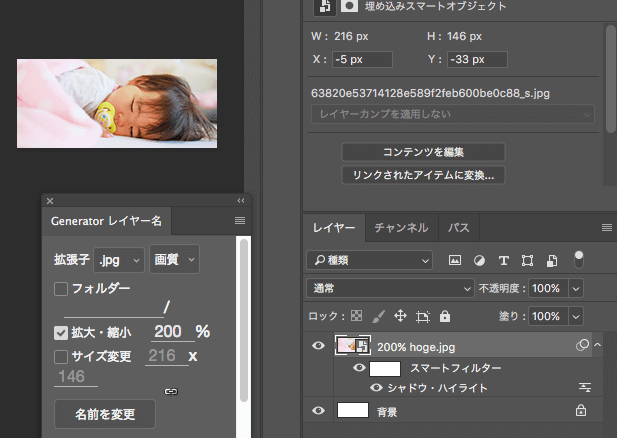
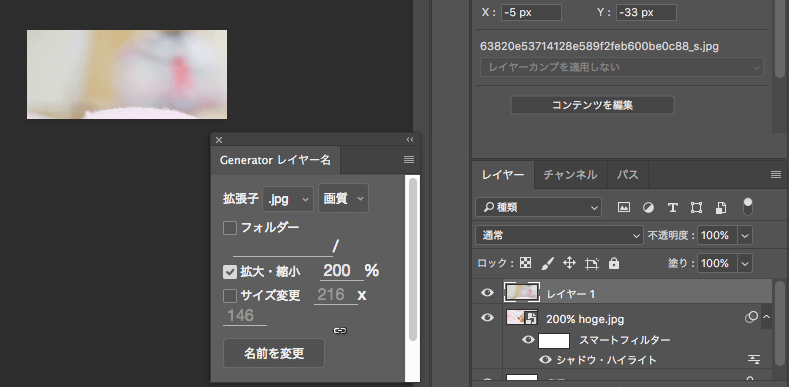
Retina対応するために、Photoshopにてレイヤー名を200% hoge01.jpgとして二倍書き出しを行いましたが、ボケてしまいました。


で色々調べていくうちにわかったことは
- 元画像をドロップして作るのは問題なし。「配置」と同じ。
- スマートフィルター良くない!
- スマートオブジェクトは当然必須!
今回はスマートフィルターが邪魔をしていました。
レイヤーラスタライズをかけてスマートフィルターを破壊適応してしまえばいいのですけど、それだとレイアウトと同じサイズが書き出されてしまうので良くありません。
なので以下の手順を踏みました。
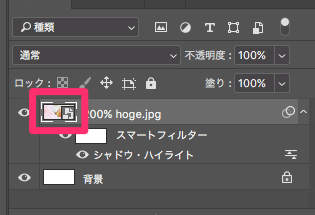
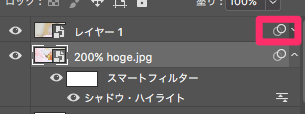
レイヤーパレットのアイコン部分をダブルクリックします。
するとオリジナルの大きなファイルがでてきます。これをコピーして、先程のファイルにペーストします。

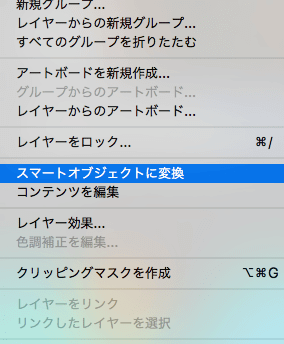
ここですかさずペーストした画像に対してスマートオブジェクトに変換をかけます。

元レイヤーのスマートフィルターをかけたいがためにスマートオブジェクトにしました。スマートフィルターはスマートオブジェクトに対してしかかけられません。ボケてたレイヤーからスマートフィルターをコピーしてきます。(option押しながらドラッグ)

そしてレイヤーをスマートオブジェクトにします。レイヤー1を半透明にして人力でサイズを合わせました。こうすれば二倍書き出しできれいに表示されました。