最近webデザインをするときにPhotoshopではなくイラストレーターをメインで使用するようになってきました。
Photoshopでは重すぎ、XDでは機能が限られすぎということで、Illustratorを使用しております。
Photoshop同様Illustratorにもアセットで一気に書き出し機能があるのですが、Photoshopとは使い勝手が違います。
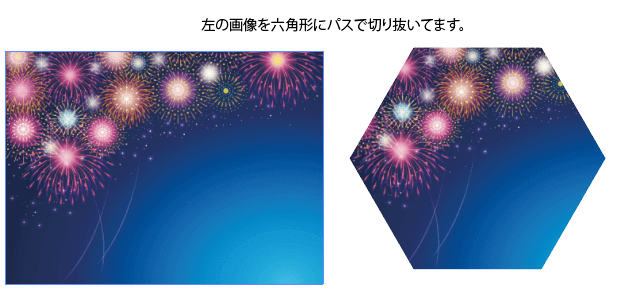
例えばこんなデータがあるとします。
六角形の画像をアセットでpng書き出してみます。
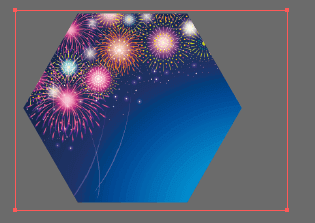
こちらが書き出された画像。透過はされましたが、元画像の幅も含まれてしまっていて、よくありません。
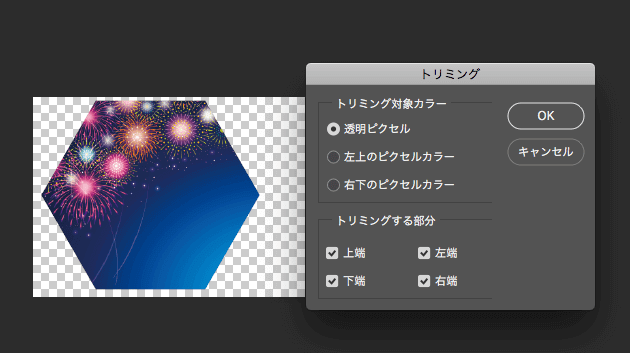
この画像をPhotoshopで開いて、イメージ>トリミング>透明ピクセルを選択しましょう。
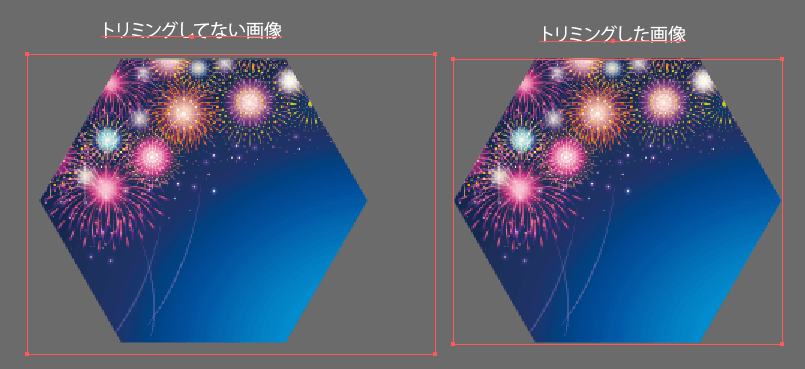
きれいにトリミングできました。
しかし、元画像の幅が必要だという製作者ってそんなにいるのかな。
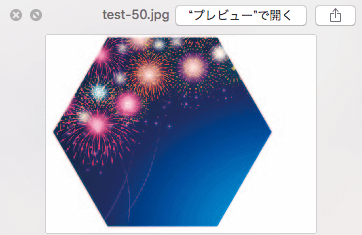
Jpg書き出し時なんてもっとひどくて、透過部分がないからマスク以外が真っ白くなってしまいます。
そういう場合はIllustratorでオブジェクトをライブラリに登録しましょう。そしてライブラリに登録されたオブジェクトをアートボードに配置します。そして更にアセットに追加します。それでようやくトリミングができる様になりました。
イラストレーターのアセットまとめ
ベクターデータなら問題なく自動書き出しに対応したデータを作成することができるのですが、画像、ことマスクで切り抜いてある画像に関しては全然だと思います。
上記の対処法を行っても数ピクセルの余白ができてしまい、結局Photoshopでトリミングをすることもありました。
使い勝手は良いんですが、イラストレーターのアセット書き出しはまだまだだと思いました。