Animation Composer 2
簡単にアニメーションが漬けられるプラグイン。
YouTubeの詳細にあるURL、ダウンロード先が変わっている。
YouTubeの詳細にあるURL、ダウンロード先が変わっている。
AF閉じてインストーラーでインストールしてOK.

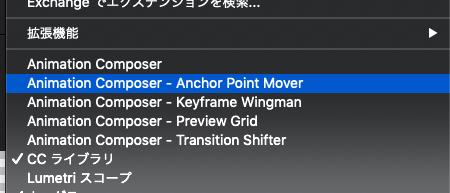
でウィンドウの項目を見るとたくさん出ているのでそこから選択する。
エフェクトをかけたいレイヤーを選択後、Animation Composerを選択する。
そうすると専用パネルが出てくるので好きなモーションを「Drag an from the list here」にドロップする。
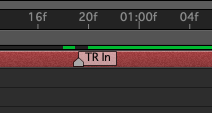
するとTR Inとかout出てくるのでタイミングの調整。タイムラインを短くすると応じて早くなる

書き出し方
まずワークエリアを確認。BとNがショートカットだ。
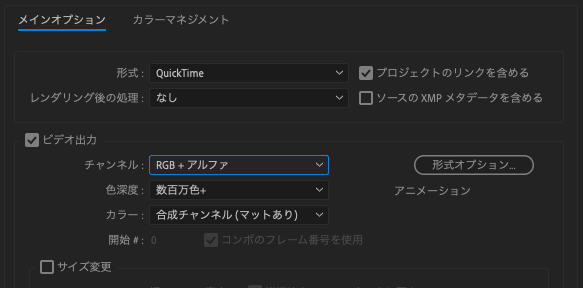
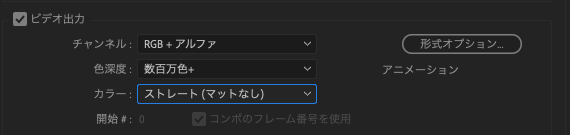
アルファはロスレス圧縮のRGB + アルファでないとだめ。

黒背景の単体オブジェクトを抜く場合は以下の方法。
https://flashbackj.com/product/color-vibrance#fbj-nav-%E8%A3%BD%E5%93%81%E6%A6%82%E8%A6%81
参考
http://aetomodaore.seesaa.net/article/463873695.html

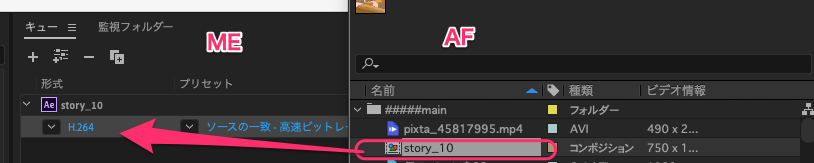
MediaEncoderに追加されない
書き出しからMediaEncoderに送っても、うんともすんとも言わない。その場合コンポジションをMediaEncoderにドロップしたら簡単にキューに追加された。

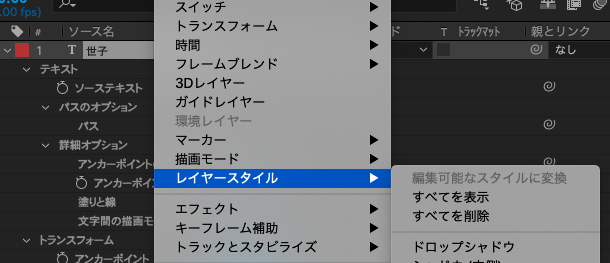
レイヤースタイル
ドロップシャドウとかかけられる。

おすすめテキストエフェクト
アニメーションプリセットにいろいろはいってる。 https://www.youtube.com/watch?v=5aOdlgLT12Q
- フェードアップ(文字)
- タイプライター
作り方
https://www.youtube.com/watch?v=TcDwmC4xTcEテキストレイヤー > ▷ > 位置 > アニメーター作成 される そこの▷ > 不透明度
この辺をいじることでテキストアニメーションができるので色々いじるのもいい。
通常
アニメーション > 通常範囲セレクターで
開始100 > 終了0のキーフレームアニメーションを作成する
今回は
オフセット
-100から100で設定する
更に「高度」を選択して「矩形」 > 「上へ傾斜」に変更
AF、最初と最後のタイムラインにフェードを作成する。
|
1 2 3 |
fTime = 1; if (time >= outPoint–fTime) ease(time,outPoint–fTime,outPoint,100,0); else ease(time,inPoint,inPoint+fTime,0,100); |
流体っぽい
調整レイヤーに チョーク ブラー
https://www.youtube.com/watch?v=ltQVZebs6Xg
●シェイプにマスクをかける方法
シェイプレイヤーを右クリでマスク。パスが現れるのでそれがマスク