gulpやwebpack等プロジェクトで回していくと、nodeのバージョンの違いだとか、configがカオスになったりだとか、黒い画面が苦手だとか、納品間際にタスクがエラー起こして死んだりする問題があるわけで。
そういった人たちに向けて、GUIでのSassコンパイラはとても効果的だと思います。jsこねくり回しても結局できるファイルはテキストデータなんですから。
ざっと紹介すると以下の様なことができます。
- エラー行の報告
- ブラウザのライブリロード
- 圧縮
- ベンダープレフィックス付与
- FTP転送
- ファイル監視
- ソースマップ作成
もうこれだけで必要十分ですね。
まずはここからダウンロード。
「Hello」と出てくるのでプロジェクトファイルを投げ込みましょう。

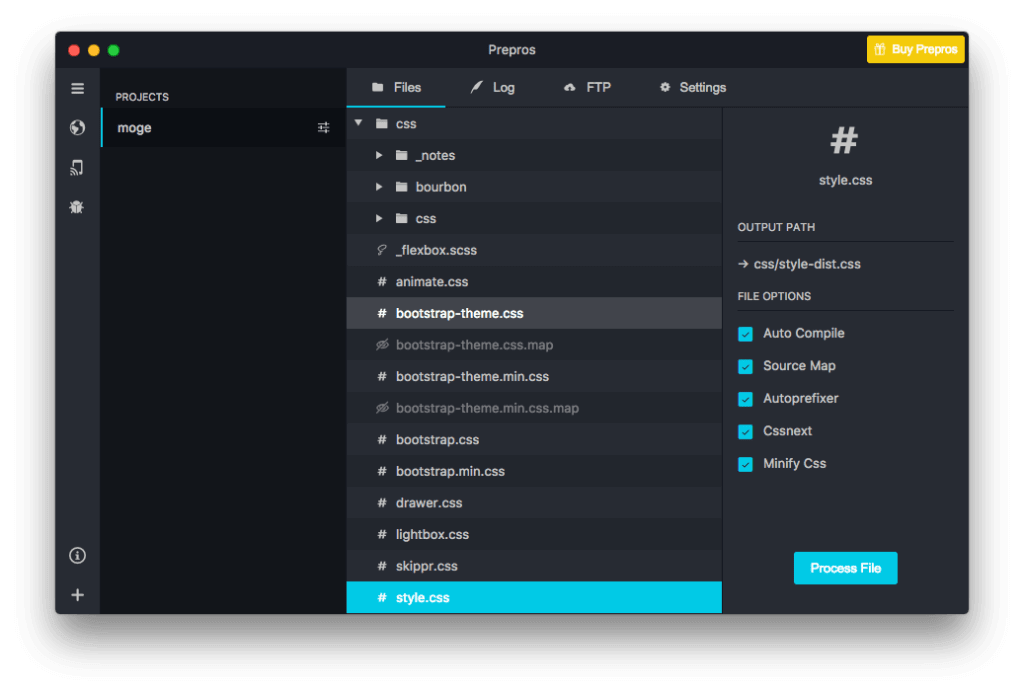
cssファイルにフォーカスを当てたところCSSnextってのが出てきました。こういうものらしいです。いまはまだいいや…。

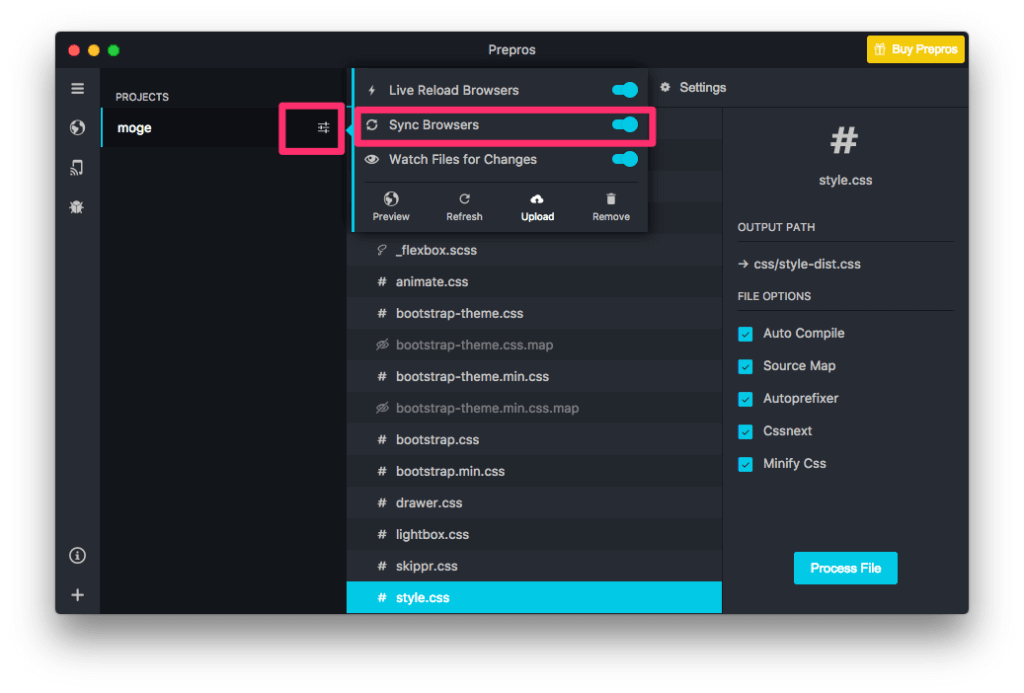
SynkBrowsersで他のブラウザや端末での動作の同期ができます。普段はチェック外しててもいいかも。

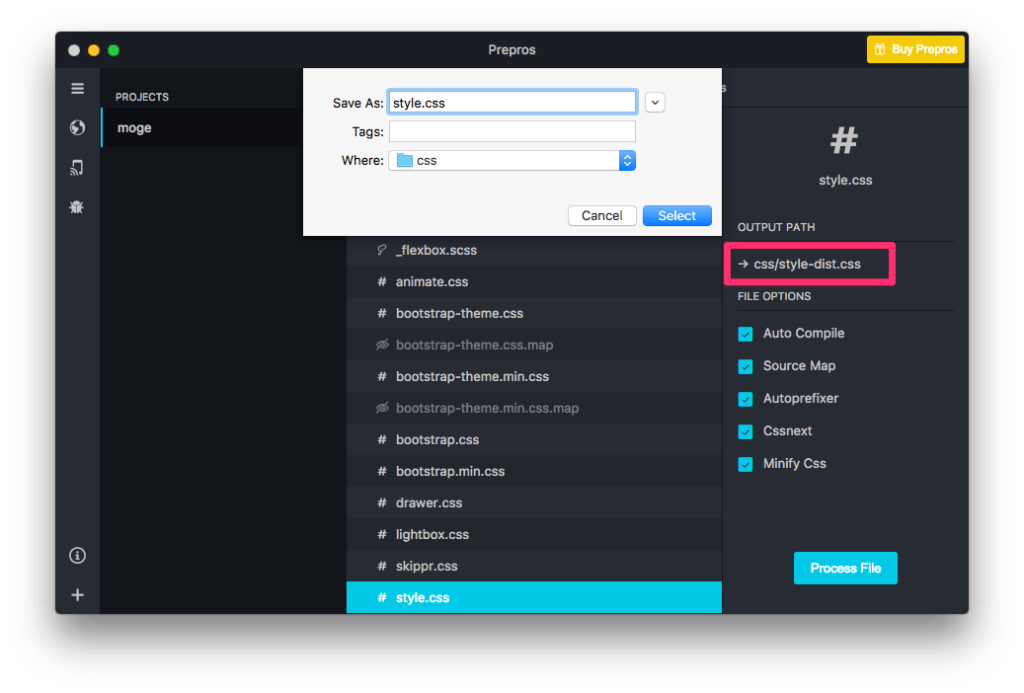
style.cssという名前のcssを作りたいのでコンパイルされるcssの名前を変更しましょう。

上書きする。

準備ができたらscssを選択して右下の「Proccess file」をクリックしましょう。
できました!

ブラウザのライブリロードも非常に高速で。Gulpとかこねくり回してる暇があったらjsの基礎でも覚えたいです。