既存案件(jQuery3,BootStrap4beta)にレスポンシブ対応のWeekly型カレンダーを設置したい。
そもそも月単位のカレンダーが多いので時間割表の様なUIを前提として作られたものが少ないみたい。
BootStrap3なら選択肢がぐっと広まるのだけど、お試しで入れたBootstrap4が足を引っ張る。
BootStrapのtable-responsiveで組むのも考えたけれど、UX的にスライドさせないと見れないのは如何なものか。それがデファクトスタンダードになってしまっているのだが。
出来る限りユーザー操作に頼らずブラウズできたらと思った。
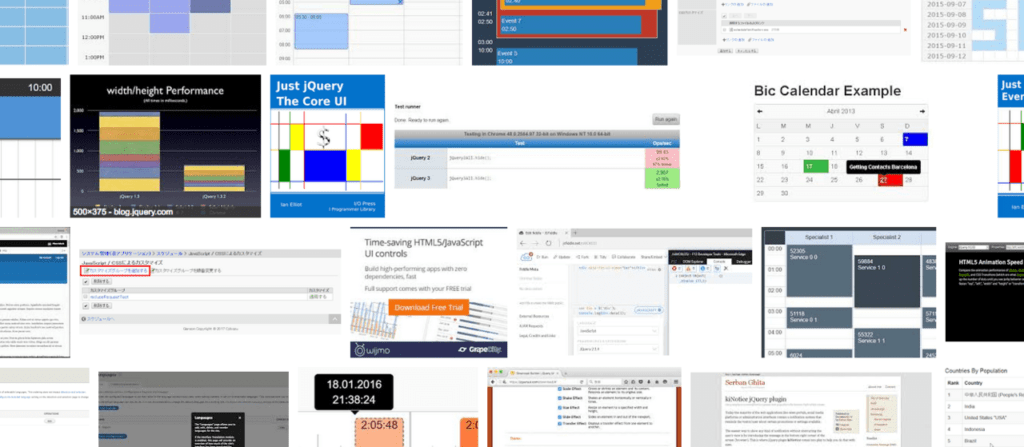
「Timetable」、「Boostrap4」で画像検索してみた。英語に不自由な人間にとって、画像検索というのがコツ。
こんな感じで出てくるので、要件にあったものをチョイス。
このサイトで、再度Scheduleと検索。
MITLicenseなのを確認。
もともとの設定が24時間設定なのでそちらを変更。
書いてあるとおりにやったら見事動きました〜。
英語できない人間のための検索方法でした。
