今時ボタンでフォントの大きさを変えるなんて古臭いな〜、ブラウザで拡大縮小すべきだよなーとか思いつつも
、その機能を知らない人たち(特にご老人)にとっては便利な機能なのかもしれません。自治体ページなどにはよくついてますね。
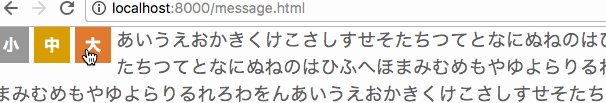
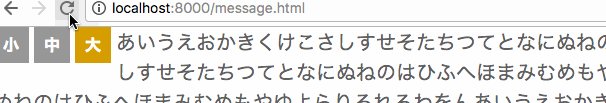
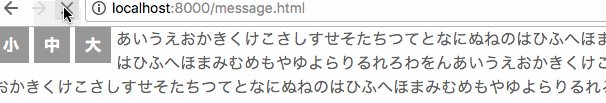
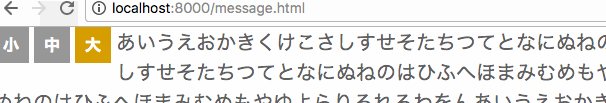
自分にもそういった案件が回ってきて、「大」「中」「小」ボタンをつけることになりました。
Font-sizerというプラグインを使えば実現できるのですが、良さげな記事を見つけました。
お世話になったのは以下のサイト。出来合いプラグインを使うよりコメント付きで分かりやすかったです。
jquery.cookie.jsを利用して文字サイズを変更する | jQuery.lab – https://goo.gl/i0Du64
やった!大きくなる!小さくなる!と喜んでいたのですが、どうも挙動がおかしいです。

こんな感じでリロードや別ページに移動する度、一瞬サイズが大きくなった後に指定サイズになる。困った。
でプラグイン入れ直したり、別のものを入れたり、CSSいじったり、他のプラグインと干渉しているか確かめたりして、時間だけが過ぎていったのです。
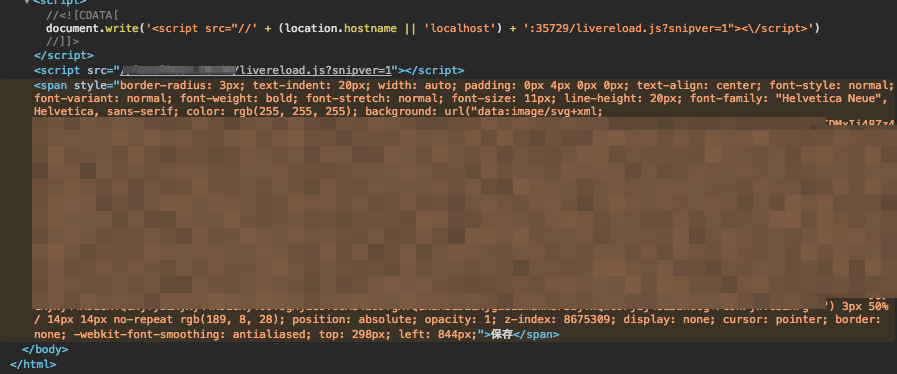
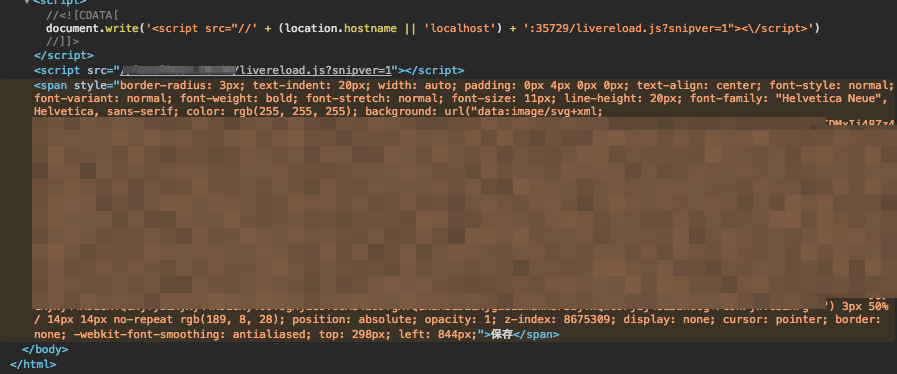
原因はGulpLiveReload。これはファイルを監視し、自動的にブラウザを更新してくれるのですが、どういうわけか、HTMLの最後にグチャッとしたCSSなどを出力していたのです。

このCSSを最後に読み込んだ後に、jsのフォントサイズの変更が発動していたため、おかしなことになっていたのです。
普通にサーバーにあげて確認してみたらなんの問題もありませんでした。
なんでこんなことに時間を使ってしまったのだろうかと、ショックを受けた日でした……。さあ寝よう。