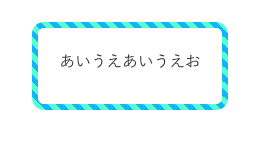
ボーダーをストライプにして、更に角丸を施した枠が必要になったので作りました。以下のような感じになりました。

こちらはHTML
|
1 2 3 4 5 6 |
<div class=“stripe”> <div class=“stripe-inner”> <p>あいうえお </p> </div> </div> |
でこちらはCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.stripe { background–color: #57ffd0; background–image: –webkit–gradient(linear, 0 100%, 100% 0, color–stop(0.25, #10b6fe), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, #10b6fe), color-stop(0.75, #10b6fe), color-stop(0.75, transparent), to(transparent)); –webkit–background–size: 15px 15px; padding: 1px; border–radius: 12px; max–width: 780px; } .stripe–inner { background: #fff; padding: 20px; margin: 5px; border–radius: 6px; max–width: 794px; border: 1px solid #fff; } |
-webkit-background-size: 15px 15px;を変えると、ボーダーの目の細かさを変更することが出来ます。
padding: 1px;の値を変えると、線の太さを変えることが出来ます。まあ、線じゃなくて、面なんですけどね…。