投稿は「post」、固定ページは「page」という投稿タイプに分けられている。
それらがwordpressのデータベースの同じ場所に保存されていて、「post」の投稿タイプが呼び出された時に、データベースより、「post」が呼び出される。
例えば同じサイト上で「ニュース」「ブログ」というページを運用しようとした場合、二つの投稿タイプを独自に作成したほうが、デザインや管理の面で都合が良い。
| ラベル | 投稿タイプ |
|---|---|
| 投稿ページ | post |
| 固定ページ | page |
| 添付ファイル | attachment |
| リビジョン | revision |
| ナビゲーション | navmenuitem |
基本の投稿タイプはこれだけある。
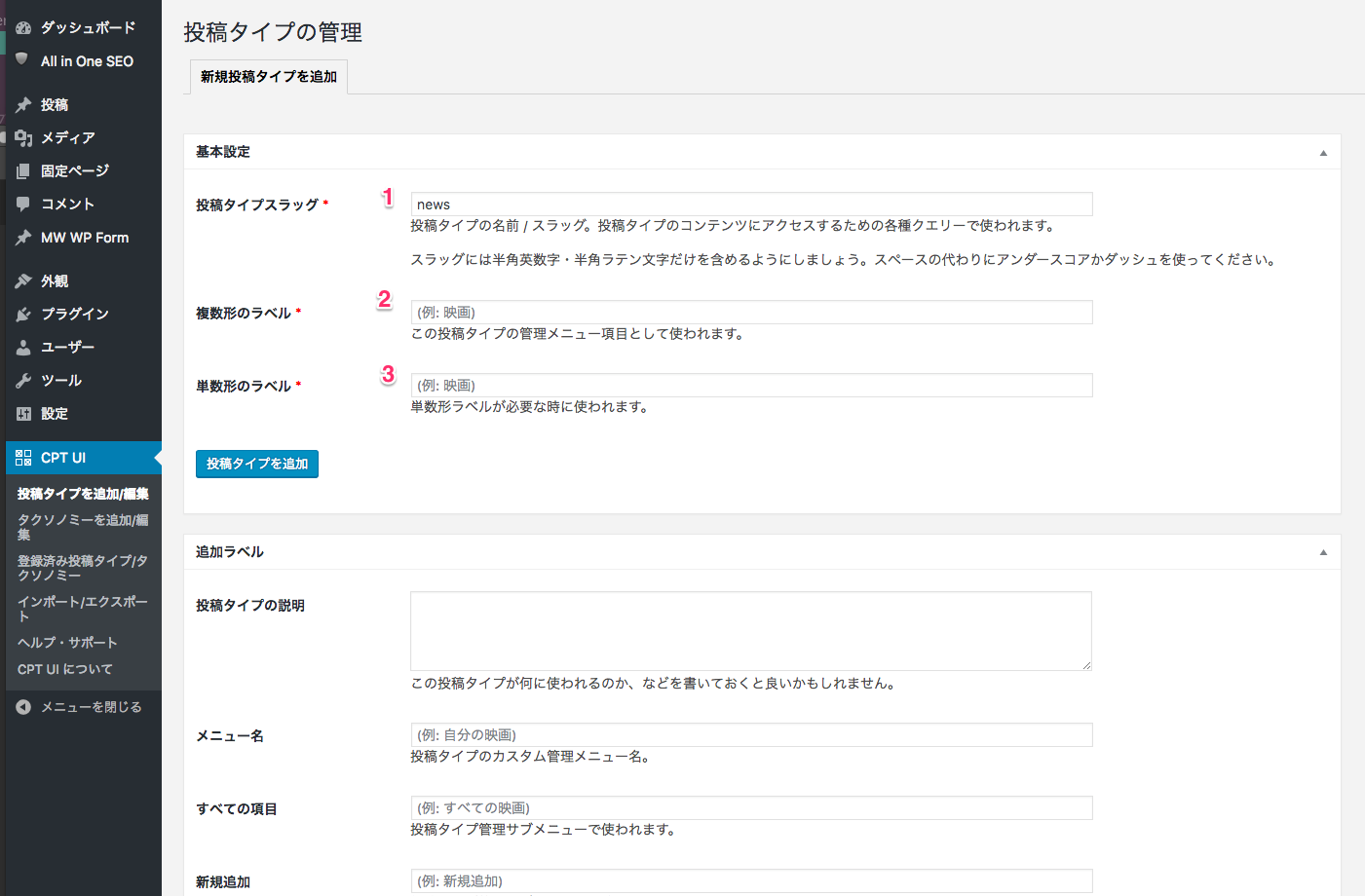
Custom Post type UI
Custom Post type UIをインストールして「投稿タイプを追加/編

投稿タイプスラッグ「news」
複数形のラベル、単数系のラベルを「ニュース」としました。

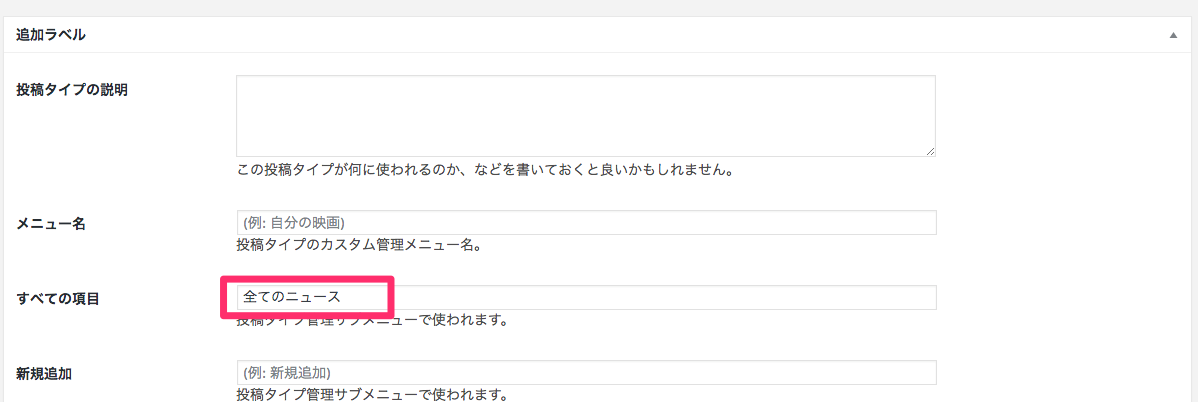
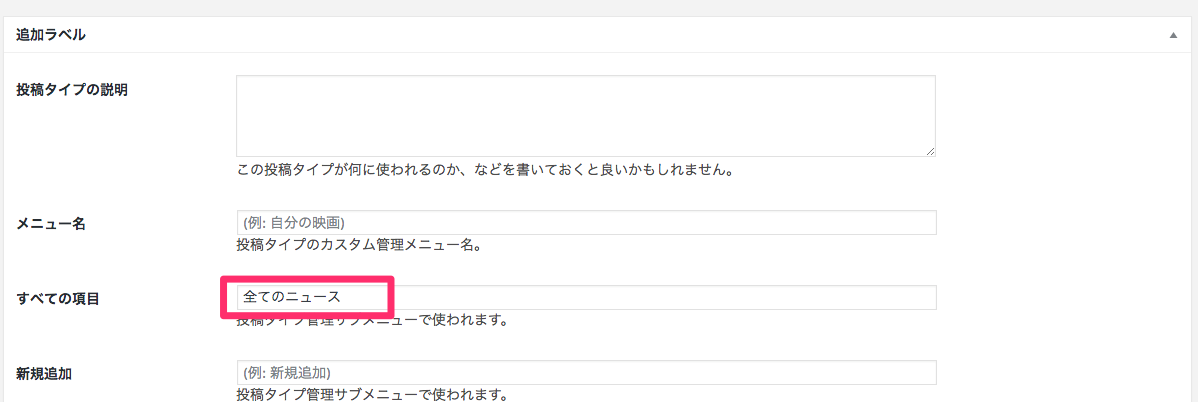
追加ラベルに「全てのニュース」と入力。これをしておかないと「allニュース」とかいう塩梅になってしまう。別に気にしない人はそのままでもいいんだけどね。

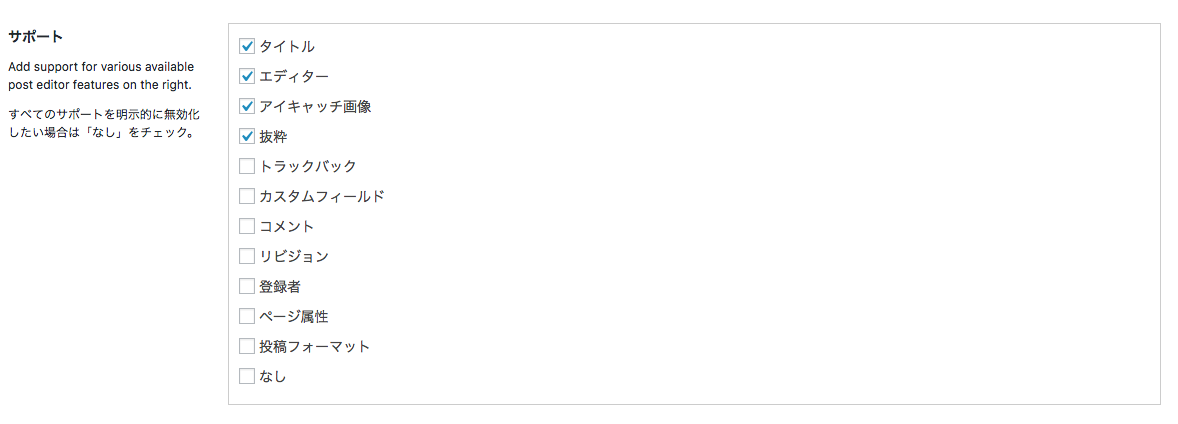
下の方のチェックはこのとうりにしておきました。普通の「post」投稿タイプと共通にしたい部分ですね。
投稿
作成すると左メニューに「ニュース」という項目が現れます。
そこから「新規追加」してみましょう。普段やっているpostと同様なので迷うことはないはずです。
このとき注意したいのは任意な英数字でスラッグ部分に名前をつけてあげることです。

「投稿」を押しましょう。しかし実際のページには反映されていないはずです。
それはテンプレートがないからです。作成していきましょう。
テンプレート作成
- archive-{post_type}.php(例 archive-news.php)
- archive.php
- index.php
の優先順位でカスタムテンプレートは実行されていきます。
newsスラッグのためには「archive-news.php」というテンプレートを作成する必要があります。
single.phpをコピーし、archive-news.phpとリネームします。
<?php get_header(); ?>
<?php get_footer(); ?>
<?php get_sidebar(); ?>
など、共有部分を読み込みます。
contentsのループ部分は呼び出すスラッグを指定し、新たに作成します。
<?php get_template_part(‘loop’,’news’); ?>
として、ループ部分に設置しておきます。
こんな感じです。
<?php get_header(); ?>
<div class=”contentsWrap”>
<div class=”mainContents”>
<section class=”planBlock block”>
<h1 class=”title”>タイトル</h1>
<div class=”blob_box”>
<?php get_template_part(‘loop’,’news’); ?>
</div><!– /.plans –>
</section><!– /.planBlock –>
</div><!– /.mainContents –>
<aside class=”sidebar”>
<?php get_sidebar(); ?>
</aside><!– /.subContents –>
</div><!– /.contentsWrap –>
<?php get_footer(); ?>
</body>
</html>
再度投稿したページを見ると、きちんと反映されているのが確認できます。
投稿タイプの名前がnewsだとしたら投稿一覧ページarchive-news.phpを作ることで、オリジナルなデザインを探しに行きます。単独の記事ページのデザインを変えたい場合はsingle-news.phpを新たに作りましょう。
以上
