
Bloggerのカスタム情報ってあまりない様な気がしますね。
今回は任意の場所に広告貼って一儲けを企みたいと思います。
まず、収益>ブログ上に広告を掲載が「いいえ」になっていることを確認します。「はい」にしてガジェットで挿入だと、自由に貼り付けることができません。
Google Adsenceのコードを取得します。
そして「テンプレート>HTMLの編集」に移動しコードを貼り付けます。
この時大切なのが、このまま貼ってもエラーが出て貼れないのです。
HTMLのカッコを正規表現にしないといけません。
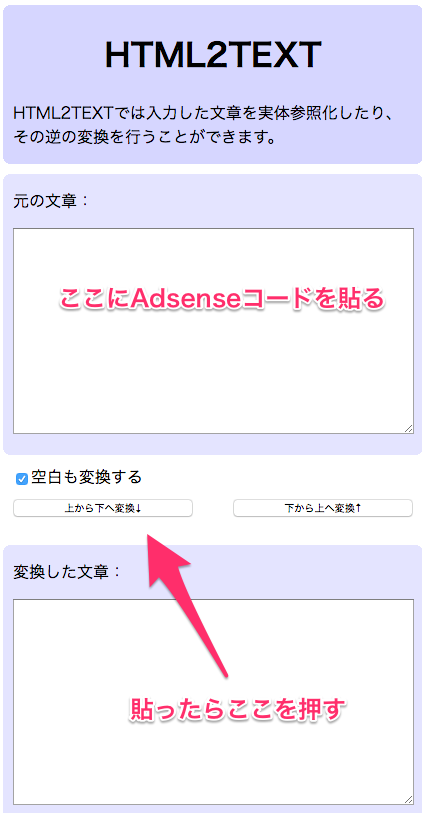
そこで以下のページで変換をします。

そうすると一括変換してくれます。(画像では空白も変換にチェックついてますが、外しましょう。)
そしたら貼りたい場所にコードをペーストします。クロームのデベロッパーツールを使用して探っていくのがいいでしょう。
テンプレによって変わってくるのかな。
自分の場合は以下の様にしました。
次の二つは記事下です。
"articleBody"’>
の下。
<div class=’post-header-line-1’/>
の下。
最後の一つは続きを読むの下。
以下の様にします。
<b:if cond=’data:post.hasJumpLink’>
<div class=’jump-link’>
<a expr:href=’data:post.url + "#more"’ expr:title=’data:post.title’><data:post.jumpText/></a>
</div>
</b:if>
の下に
<b:if cond=’data:blog.pageType == "item"’>
ここにAdsenseコードを記入
</b:if>
近年リリースされた動的テンプレートは未対応ですのでご注意してください。
