
CSSをいじる
単純にCSSをいじるだけでもひと手間かかりました。
テンプレートファイルは3箇所にある。
- app/template/default/
- src/Eccube/Resource/template/default/
- app/plugin/(プラグインの名前)Resource/template/
これが上から順に読み込まれていく。
ただし「app/template/default/」は初期の状態では空なので「src/Eccube/Resource/template/default/」を編集してみるも、全然反映されない。
ひと手間加える
- src/Eccube/Resouce/template/defaultの中身をapp/template/defaultに全て放り込む。
- 管理画面>テンプレート>テンプレート一覧でデフォルトをダウンロードする。

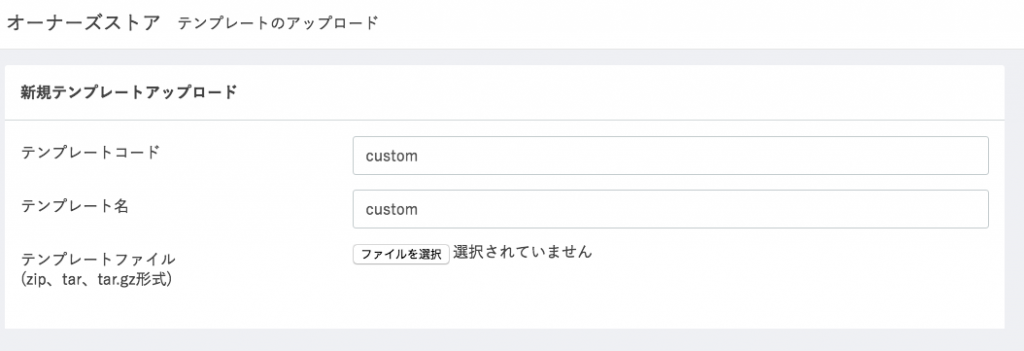
- ダウンロードしたファイルを管理画面>テンプレート> アップロード

-
今回は「custom」と名付けてアップロードします。html/template/custom/cssにあるCSSファイルを編集すれば、反映されるはずです。
