
スライド画像の編集

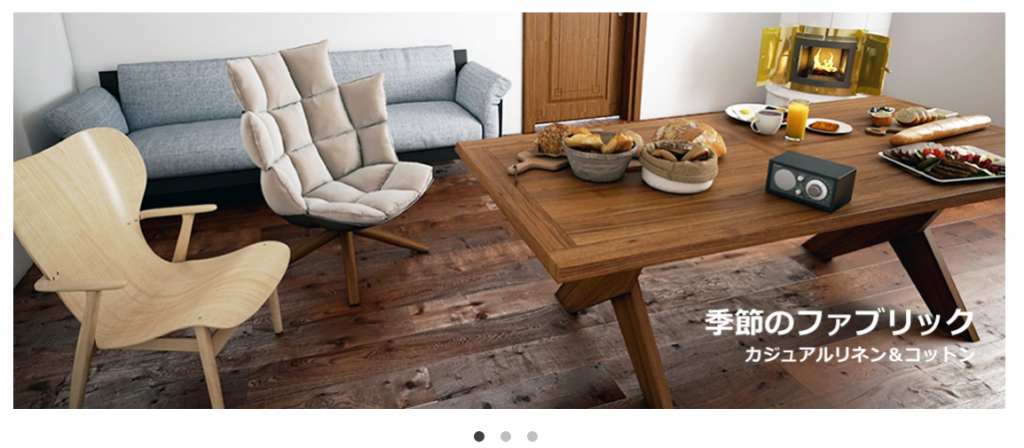
一番目につくスライドの編集を行っていきます。
html>tempalte>default>img>top
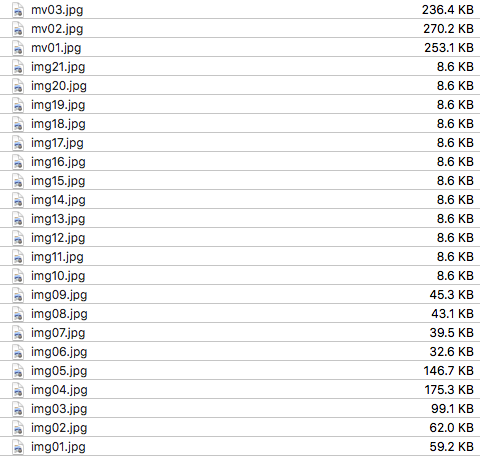
の中にmv01〜mv03までの画像がスライドショーで使用しているものです。
これを上書きすればOK。
1120☓448pxで作る。
ページ管理>TOPページ(ページ編集)で、スライダーのタグが確認できる。アンカーで囲って、リンクにするのもいいかもしれない。
ギャラリー画像の編集

TOP下の方にある四角いのがたくさんあるところを編集していきましょう。
IDの確認をします。
管理画面から>商品マスター>検索
左側に付いている数字に注目しましょう。

ここで言う「1」「2」です。
まずiconを編集していきましょう。
html>tempalte>default>img>topの中にjpgがたくさんあります。
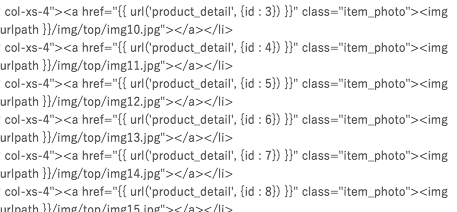
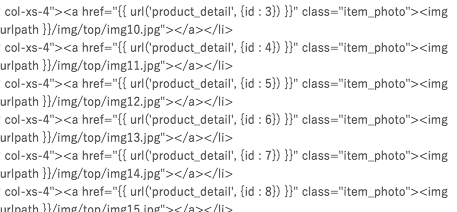
コンテンツ管理>ブロック管理>ギャラリー>編集
を別ウィンドウで開きます。

{id : 00}と書かれています。これが先ほどのIDとのひも付けになってリンクされています。img/top/img00.jpgが画像のパス。

img10から20の8.6kbの画像がiconなので、実際使用する画像を628*628pxで切っていきます。
できたら上書きします。
10こも商品がないようなら、先ほどのコードの<li>〜</li>を削除しましょう。