超メジャーなコメントフォームプラグインcontact-form7を使用してみた際の覚書。
以下のURLからプラグインをダウンロードし有効化する。

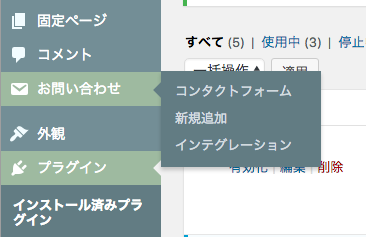
メニューに「お問い合わせ」という項目が出現する。

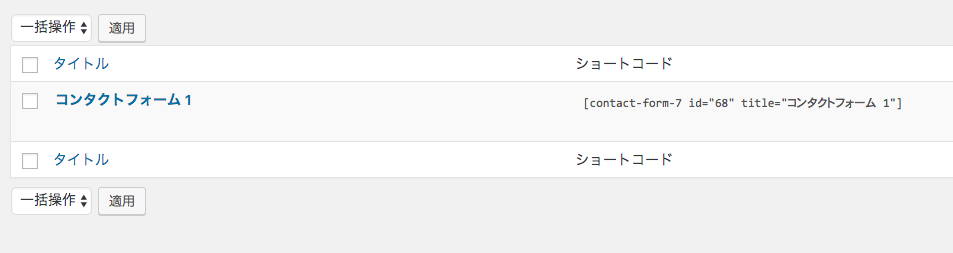
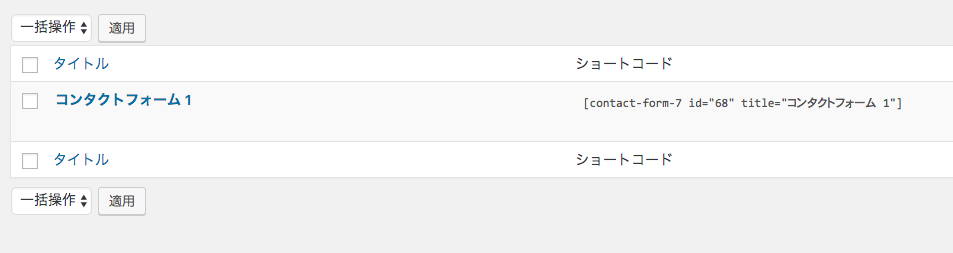
ショートコードをゲットする。ここでは以下の様になっている。
[contact-form-7 id=”68″ title=”コンタクトフォーム 1”]

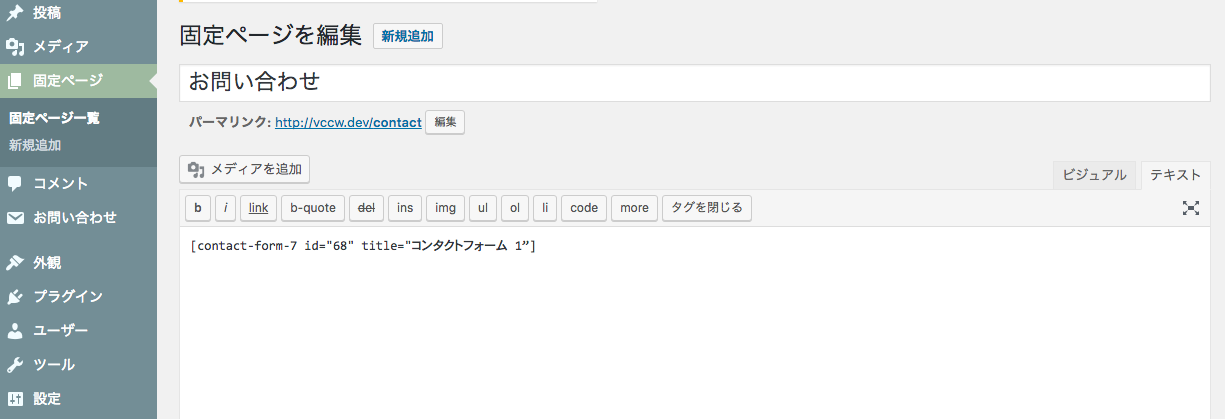
固定ページに「お問い合わせ」の様なページを作成し、先程のコードを記載する。
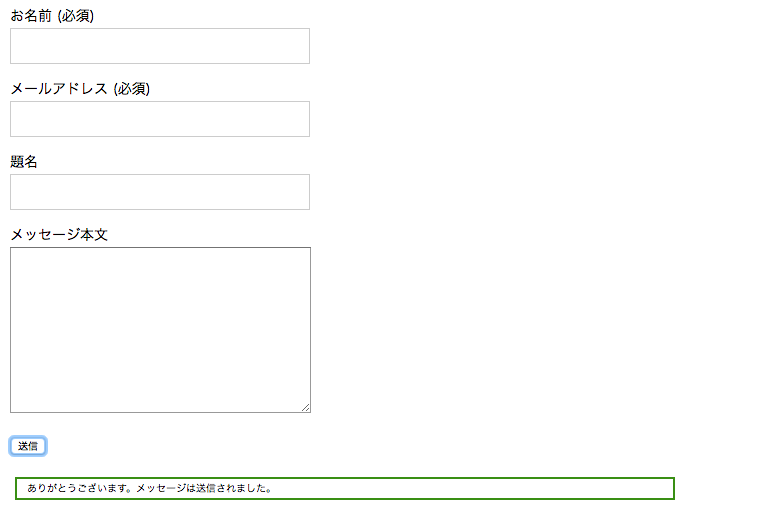
作成した固定ページを表示し、テスト送信してみる。

お見事。
もう少し項目を増やして見る。
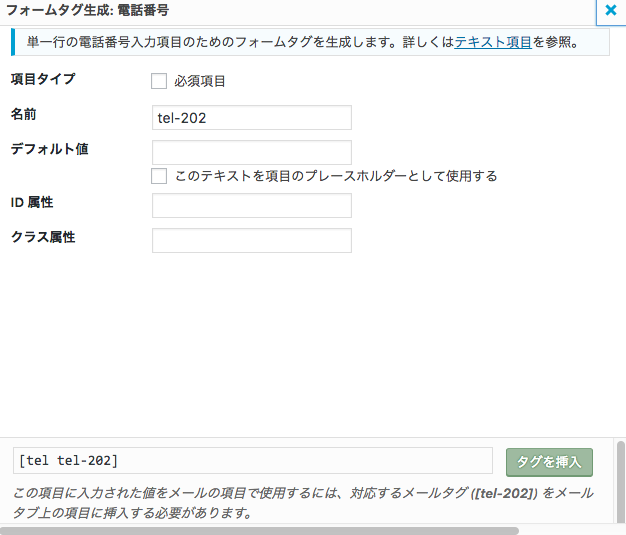
例えば電話番号の項目を増やすとする。


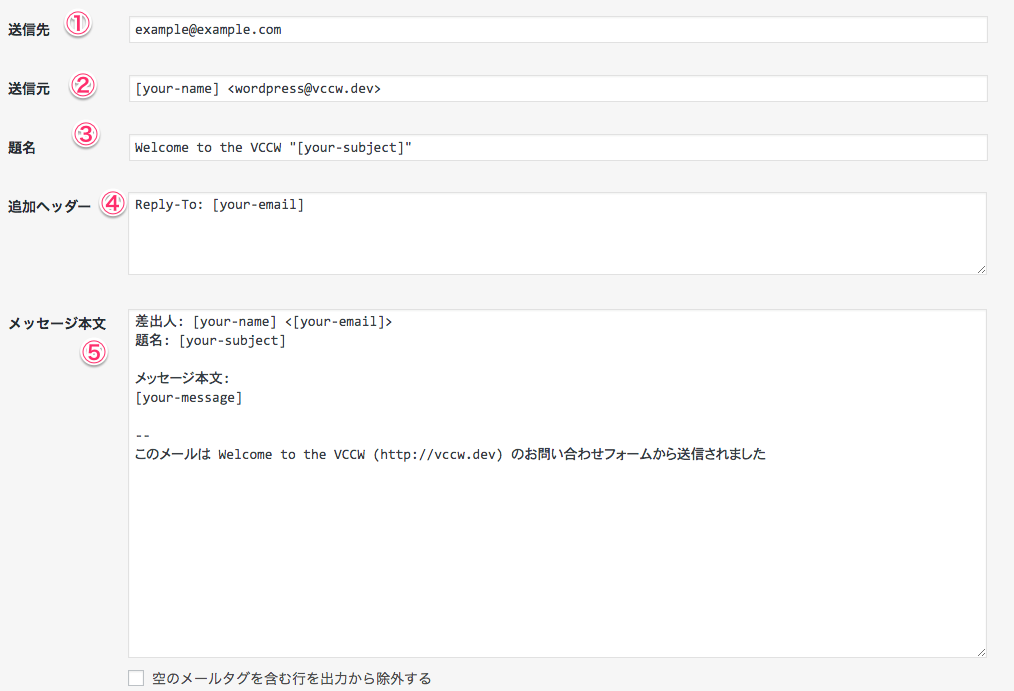
1:送信先のメールアドレス
2.差出人のアドレス
3.メールの件名
4.追加ヘッダー 「Cc: test01@example.com」「Bcc: test01@example.com」また複数の場合は「Bcc: test01@example.com, test02@example.com」の用に記述する
5 本文 HTMLで<dl><dt><dd>で囲むとデザインがしやすくて良い。
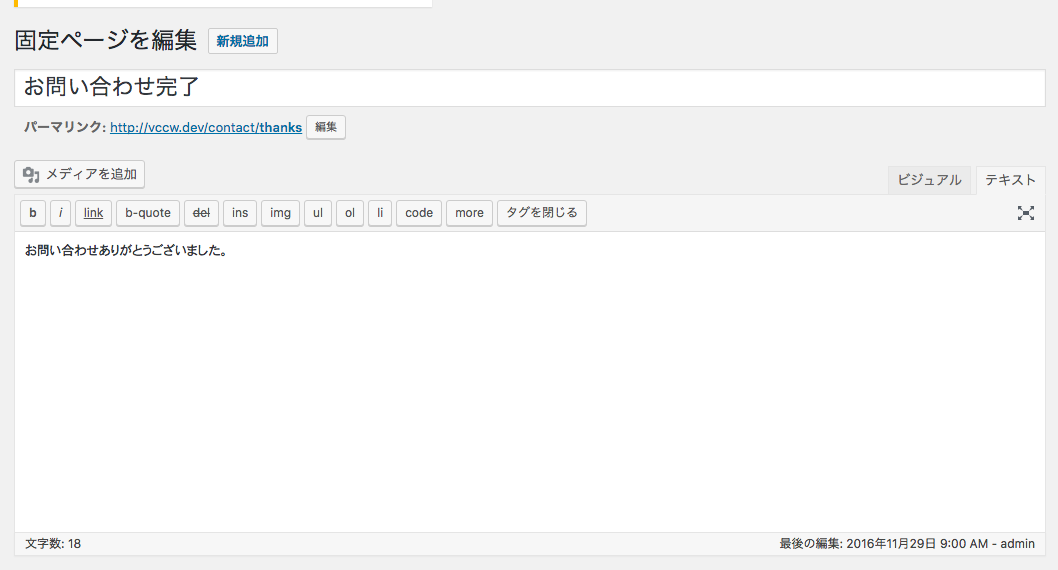
サンクス画面の設置
固定ページに新たに確認ページを作成、これをthanksとスラッグをつけ、フォームページ(/contact)の小ページにする(/contact/thanks)。


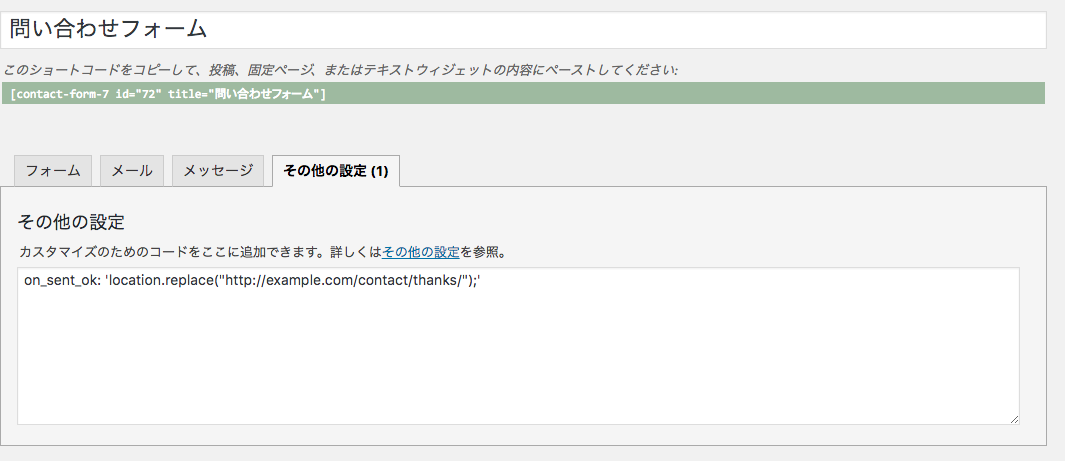
問い合わせに戻り、その他設定タブに以下を記述する 。
on_sent_ok: ‘location.replace(“/contact/thanks/”);’
これでメッセージ送信が行われると、thankページに移動することができる。
ContactForm7には確認画面が無い。確認画面を付属させる拡張プラグインも出ているが、初めから備え付けているフォームを使うほうがメンテの観点からおすすめ。
MW WP Form — WordPress Plugins – https://ja.wordpress.org/plugins/mw-wp-form/
