ども。SVGを使う機会が多くなって来たのですがimgとはつかいがってが違う部分があって苦戦するところもあります。今回はスタイルシート上でSVGを配置してそのバックグラウンドの色を変えるということをしていました
案1
mack-imgで変更する
mask-image:url(xxxxx.svg);みたいな形でsvgを配置するとbackground-colorで色を変更することが出来ます。
https://qiita.com/HAKASHUN/items/fbd743336718c64bfe2a
ただし、IEでの対応はされていません。今回この方法は複雑そうなので却下
スポンサードリンク
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 新品価格 |
案2
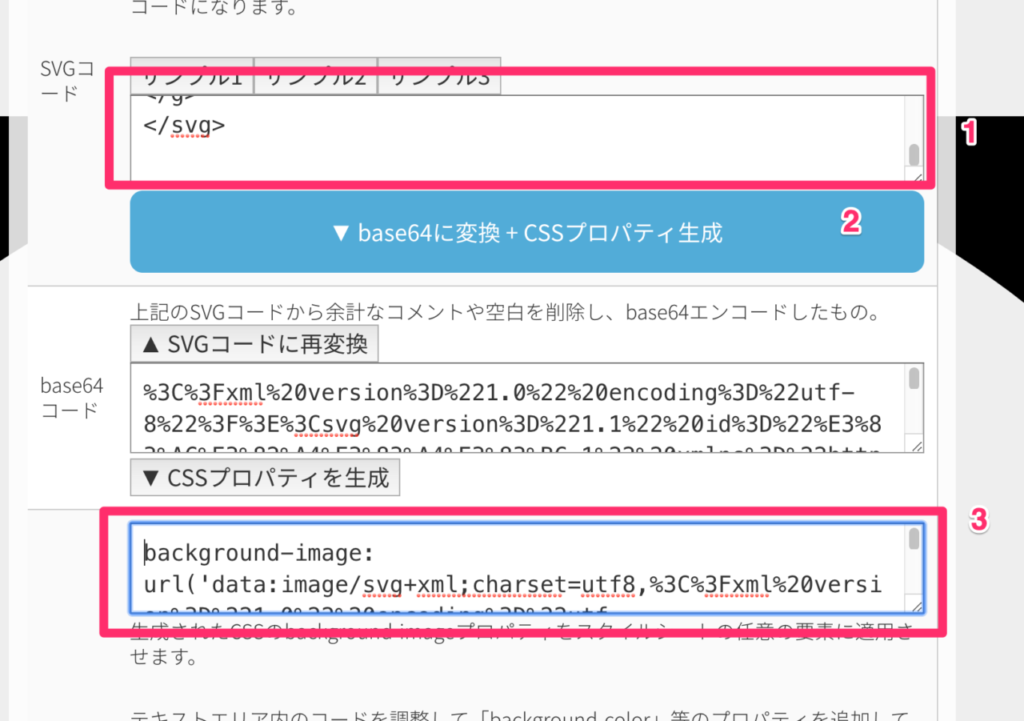
SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換ツール | 大石制作ブログ上記サイト該当色を検索して置換するのが早い。とても助かります。

1.イラレで吐き出したSVGコードを入力
2.変換ボタン
3.CSSのbackground-imageを吐き出してくれる
IE対応
https://qiita.com/Shitsu/items/4edf6fae3329c4904f29
IEへはBackground-sizeと透過したい場合は色は何でもいいけど background-color: rgba(0, 179, 238, 0); という感じにしたほうがいい
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 新品価格 |
