Adobe Typekitをよく使っています。
特に貂明朝や源ノ角ゴシックを好んで使っています。
しかしこのまま使うと、webフォントが読み込まれるまで、一瞬デフォルトのフォントが表示されてしまいます。
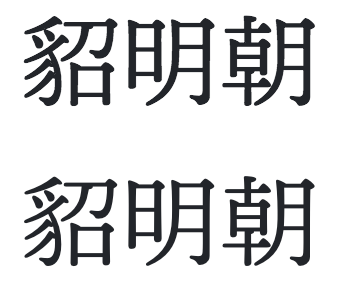
更に、photoshopで表示されているものよりも、何故かウェイトが太くなってしまいます。
それを解消するためのコードが以下です。
スポンサードリンク
|
1 2 3 4 |
p { visibility: hidden;//要素を残したまま隠し、ダウンロード終了後に表示させる -webkit-font-smoothing: antialiased;//スムージング処理をして表示させる } |

下のアンチエイリアス処理をかけたもののほうがくっきりしてますよね!これでバッチリ使えます!