次期DreamweaverはBootstrapとSassが手軽に使用できる。
スポンサードリンク
完全に生まれ変わる次世代 Dreamweaver ベータ版を先行公開 ー コードエディター刷新、ダークUI、Sass/LESS対応
このページの下にダウンロードリンクがあるのでインストールする。AdobeIDがあればOK。

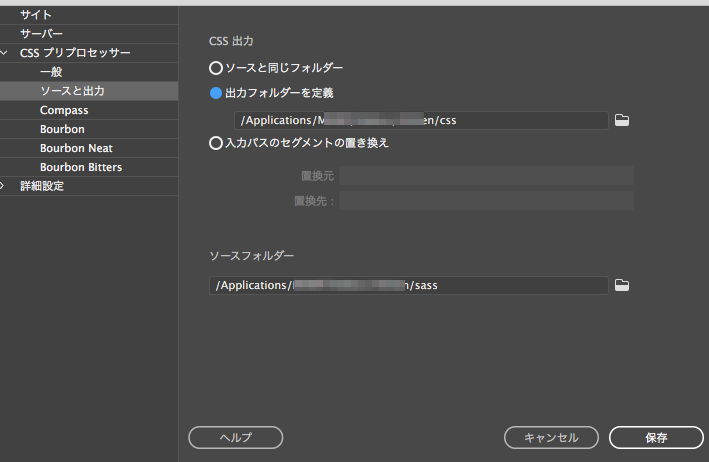
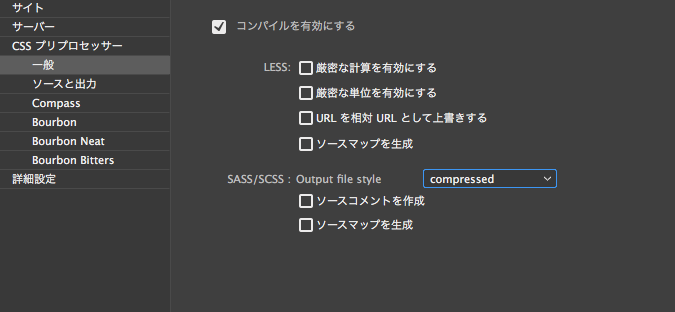
次は「ソースと出力」を選択。CSSとSASSフォルダの場所を指定し、保存する。
compassとかborbonなどの機能拡張もGemを使ってインストールしなくても、@importを入れるだけで使用することができる。
例えば
@charset “UTF-8”;
@import “bourbon”;
として使用することができる。最初のUTF-8はお守りです。
様々な機能がフル装備のcompassは一度使用してみたのですが、全機能使い切れないしコンパイルに時間がかかるのであまりおすすめしません。
bourbonは機能を限定しており、コンパイルは軽いです。やり方覚えなくちゃ。
実際にSASSってみる。
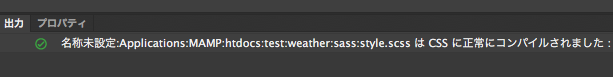
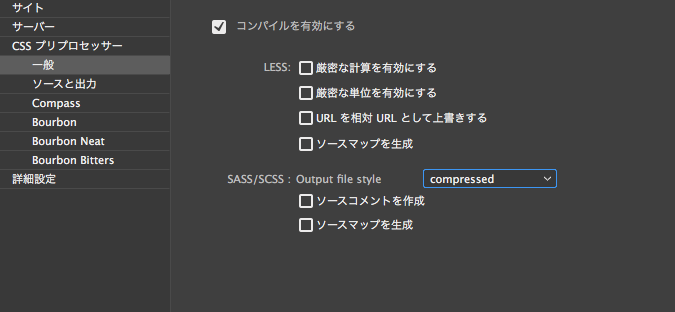
適当にSASS記法で書いて保存をすると、「出力欄」にグリーンマークが出る。エラーの場合は赤くなる。
htmlを覗くときちんと適応されていました。ターミナルたちあげたり、koala等のコンパイラはいらないです。